[Updated on Tue May 13 at 1:15AM PT.]
This post tells the story of how the fantastic mySleepButton icon came to be. In so doing, I explain what this icon represents. This post shows how design can converge quickly when a client has a clear understanding of his requirements and he works with the right professional.
In doing this, this post celebrates the works of, mySleepButton’s graphic designer, Lam Wong of Design+Format. (If you’ve read my posts over at CogZest.com or my book, you know that I’m a cognitive scientist with an interest in cognitive productivity.)
It may seem a bit premature for me to pontificate about these matters, but I’m sure that history will prove that our splendid experience with the mySleepButton icon was worth writing about!
Finding an Artist to Create our Visual Hammer
CogSci Apps Corp. is based on powerful ideas that are very hard to convey in a simple way. That may explain why when our attempt to design the mySleepButton icon ourselves didn’t meet my requirements.
So, I decided we needed a top-notch creative graphical designer who could build us a visual hammer to go with the verbal nail I had developed: Shuffle Your Thoughts to Sleep. mySleepButton gets the user to engage in the cognitive shuffle. With this technique, instead of thinking about their problems, or doing something that is not radically conducive to sleep (like counting sheep or fixating on simple, peaceful images), users imagine one disconnected thing after another. Cool! But not easy to represent in an icon that will fit on the iPhone’s home screen.
The visual hammer and verbal nail concepts were developed by Laura Ries in her beautiful book, Visual Hammer. The basic idea is that marketing a brand calls not only for text but for an image. The image must be designed to nail the specific text into the minds of the consumer. A potent image is a visual hammer; the positioning text is a verbal nail. That’s a simple idea; but as Laura Ries amply illustrates in her book, it is difficult to implement. Many designers screw this up. Their text and image are only weakly connected to each other. We needed a designer who would produce a visual hammer that was perfectly aligned with our verbal nail.
This called for a professional artist
- who would understand the dual concept of visual hammer/verbal nail,
- who would grasp our unique, subtle company and products,
- who would understand and share our passion for the human mind,
- who would appreciate the deep ideas behind mySleepButton and the fact that mySleepButton celebrates visualization in a new way,
- who would ‘get’ mySleepButton’s playfulness,
- who could see the connection between serial diverse imagining and meditation (as I described in my paper on super-somnolent mentation at Simon Fraser University; it is a radically new form of meditation),
- with whom I could work remotely,
- who had a proven track record,
- with whom I could have a long-term professional relationship for future developments, and of course,
- that I could trust, as that changes everything, as Stephen M.R. Covey articulated
That was a very tall order. Fortunately, a mutual acquaintance with pertinent credentials — exquisite design sense and taste, a degree in fine arts, a Ph.D. in Interactive Arts and Technology, and great expertise in User Experience/Design and education — had, last May, spoken very highly to me of Lam Wong.
So, I contacted Lam and quickly concluded that he was, in fact, the right person for this job.
Client-Designer Interactions
Our interactions were very smooth, and, I must say, very efficiently led to an excellent result.
I had a couple of brief chats with Lam in which I provided him with a brief overview of the vision, values, and ethos that our company must “impute”. (To “impute” is one of Apple’s founding principles, penned by Mike Markkula). I also briefly described the functionality of mySleepButton. Then I asked Lam to build an icon for our app that meets the following specification:
- Convey that mySleepButton is an app that helps users fall asleep. That is, by looking at the icon, the users should be able to tell that this is an app related to sleep, and that it actually induces sleep.
- Convey the notion of button. That is the idea that you just need to click on the button, do a bit of imagining, and you’ll fall asleep.
- Convey the concept of “shuffle”. mySleepButton presents the user with random words. Users imagine the words and fall asleep. The Apple Music app has a “shuffle” function. SDI is instead a “Cognitive Shuffle”.
- Ensure the icon is sufficiently distinct from related app icons, something we can trademark. There currently are several apps that use “Zzzz” (which we considered using; so that’s out).
- The “verbal nail” of mySleepButton is “Shuffle your thoughts to sleep”.
- Follow Apple’s format guidelines (size and file type), which I provided.
Lam did some research and called me back within a few days. He had clearly understood what I had requested. We discussed the issue of conveying “buttonness” within the constraints imposed by Apple’s iOS 7 flat UI guidelines. He proposed that one way to accomplish this was to use a circle with a certain tone. We brainstormed about what to put on the circle. Zzz? A moon? Or something else? We also talked about the “Random shuffle idea”. He proposed using a small circle and some other simple illustrations might work. Brilliant! Just brilliant! He floated several other fascinating ideas, that I documented but won’t present here, that were an important part of the process.
Our conversations were few and not too long, but they were not at all restricted to the specific icon work. We talked about deeper, underlying and fascinating issues that illustrate our shared interests and values.
Lam provided me with a sample of color tones he’d use, which I approved.
Soon after, Lam provided me with icons of six different design concepts for me to review. He also provided a bullet list of notes about pertinent design issues. The design notes were very informative. E.g., using an animal is more inclusive because it means we don’t have to assign a gender; the clean modern logotype works well as a simple button and branded icon at the same time; the circle enhances the button look & feel. Clever!
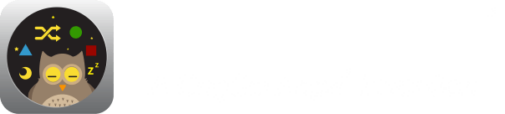
Brian and I particularly loved Lam’s sample that had four different shapes and a Z. Bright idea! The shapes in sequence convey the essence of serial diverse imagining: they’re serial, they’re diverse, and they’re images! It is difficult to convey imagining without committing to a specific thing to imagine. Lam solved that problem by using simple geometric figures! Superb!!
Iconifying the Cognitive Shuffle
A few months later, I decided that I wanted to drive the verbal nail, “Shuffle Your Thoughts to Sleep”, even deeper. It seemed to me that using an actual shuffle icon might turn our visual tool into a sledgehammer. So, I mailed Lam and asked him if he would look into this. I also suggested the shuffle icon probably should be the penultimate icon around the owl’s head, between the square and the “z”. But, of course, I left the door open for Lam to apply his creative genius.
Lam concurred and accepted the challenge. He invited me for tea at his studio May 7, almost a year to the day after the time I first heard of him. I had long wanted to read Jack Kerouac, and noticed a book at Lam’s about J.K., under which there was a pile of Kerouac’s books! We conversed mainly about Kerouac and many of our shared interests, visions and life purposes. Connection. Somewhere in that meeting we briefly talked about the design change.
The next day, already affected by J.K., I tweeted “My age and delving a chapter by Kerouac for the first time (long been meaning to) in between too many things doing and todo” and then Lam sent me two design proofs and a list of related considerations. I was blown away again.
Lam had exercised his artistic license and come up with something different than I had imagined. He made the shuffle icon bigger than the others, to make it prominent. When you look at the proof in large form, the shuffle icon seems too big. However, its main application is on mobile devices, where the mySleepButton icon is small. The mySleepButton functions as visual hammer even in its smallest incarnations. Good!
Someone else floated the idea of using a cartoonized shuffle icon. But that would make it harder for people to process this already complex image. (Cognitive psychologists are capable of measuring human information processing in the order of milliseconds, and the milliseconds can make a difference.) Also, I had seen several cartoon shuffle icons on the net and didn’t like them: it’s easier to go wrong with a stylized icon. I preferred Lam’s version.
Contrary to my expectation, Lam positioned the shuffle icon near the top of the mySleepButton icon, giving the visual hammer more leverage. Great! Another surprise: he dared to nudge the owl off-center, to the right. This has a number of interesting implications, one of which is is that it made room for more icons, which is more suggesting of diversity (in SDI). Z became Zz. Meanwhile the shuffle icon is now off-centre too (this one to the left, which conveys something about the cognitive shuffle.
CogSci Apps Corp. wishes to convey diversity. So, we have variety of color, shape, symbol and size. Yet Lam made the shuffle icon yellow. Why? My guess is that this is because we need to balance the diversity message with a fundamental principle of graphic design for logos: to have very few colors (one or two). The current design has two colors that stand out, black and yellow. More on the advantages of that in a later post.
The new icon has a number of other subtle improvements which I won’t draw out explicitly here.
The Upshot
This goes to prove some general points about working with a graphic artist.
Being very good with words does not make you very good with images. The visual artist need not themselves be native in the language of your verbal nail. Their job is to understand, distill and create a visual.
Remember that the graphic artist will design the image you present to the world: that’s of great importance. So, well before you need to hire someone, keep an eye out for potential candidates. Give special consideration to strong recommendations from people you trust who have pertinent expertise. Before hiring, it’s important to be clear about the requirements of the task and the qualifications and qualities of the person who will do the work. Remember Steve Jobs used to say “I’ll know it when I see it.” I’m sure he also had a very elaborate understanding. But one can help the process along by being very verbally clear with the contractor.
Also be very clear about your ethos, your values, your principles and your vision for the company and the product before you contact the graphic designer. You should also have a good candidate verbal nail and know why it’s a good candidate.
Developing a verbal nail can take a very long time, so keep working on it until your satisfied. (For example, it has taken me years to distill the verbal nail for my other business, CogZest; but I now have it, and I will soon publish it.)
Keep your initial input to the designer quite abstract rather than proposing specific images, because you don’t want to trigger the anchoring and adjustment phenomenon.
In the case of mySleepButton, our verbal nail was not modified in interaction with our graphic artist. However, I’m sure that in many cases, the verbal nail and visual hammer evolve together.
We’ll later need to repeat the exercise of designing a verbal nail and visual hammer, for CogSci Apps Corp. itself, and its ancestor, CogZest.
Whether one is designing an algorithm, software, a theory, icons or anything else that is reasonably demanding, designing is a high form of mental activity worth celebrating.

Pingback: Working with a great graphic designer: A case study of extended cognitive productivity | CogZest